i3S GreenLab Platform .2022
Product and UX Design of a sustainability management platform.
The design process included:
- contextual inquiries and focus group;
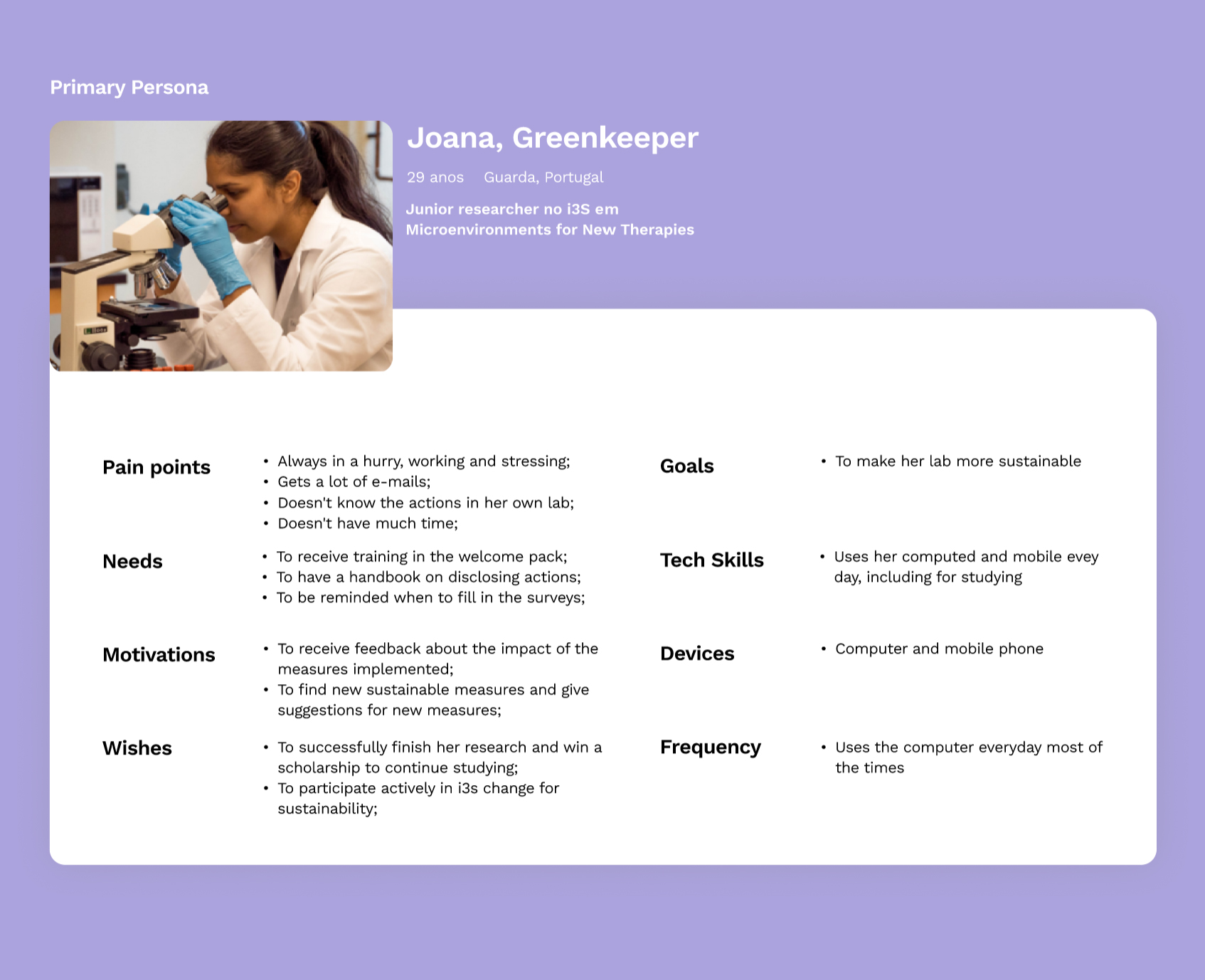
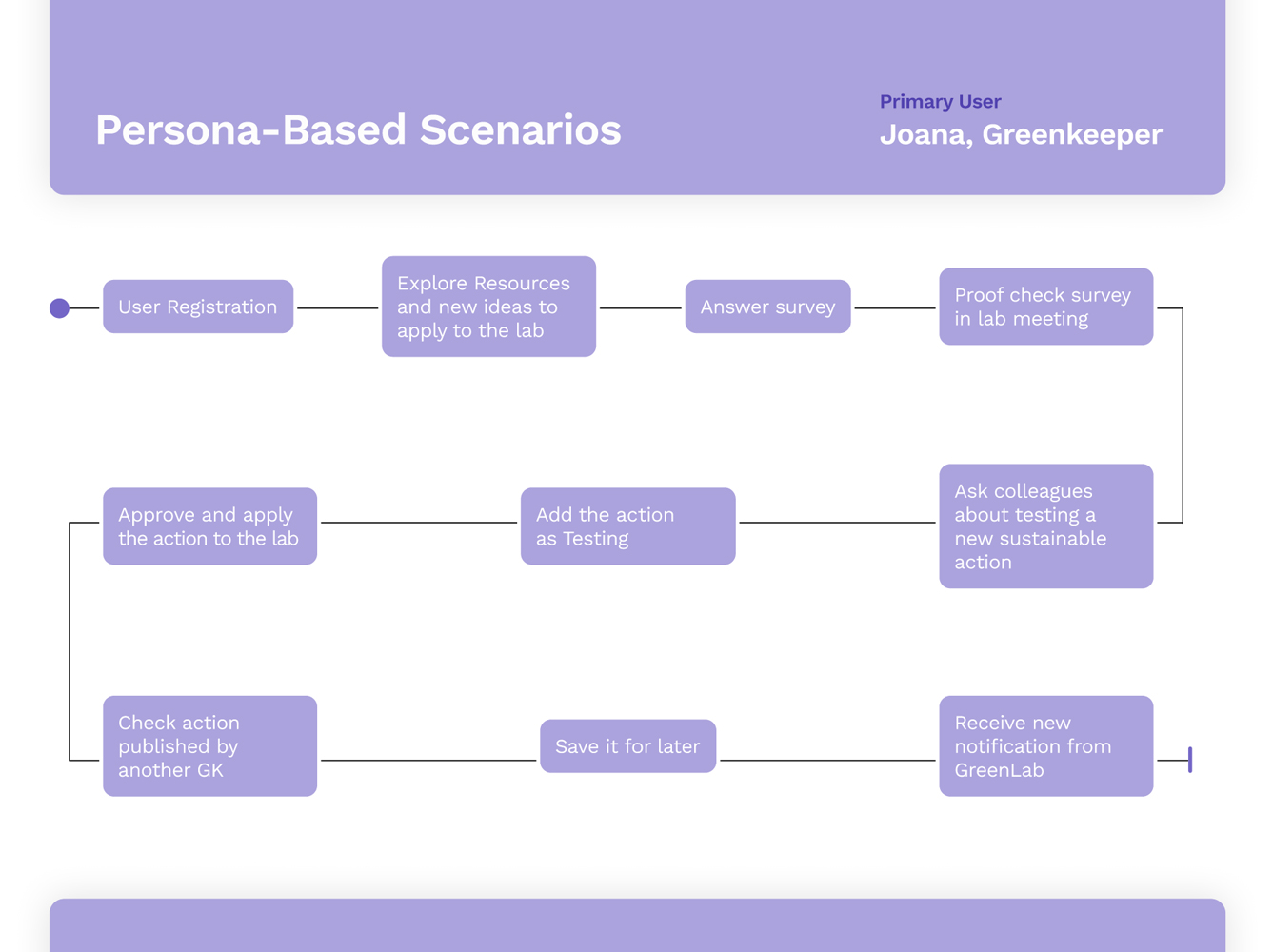
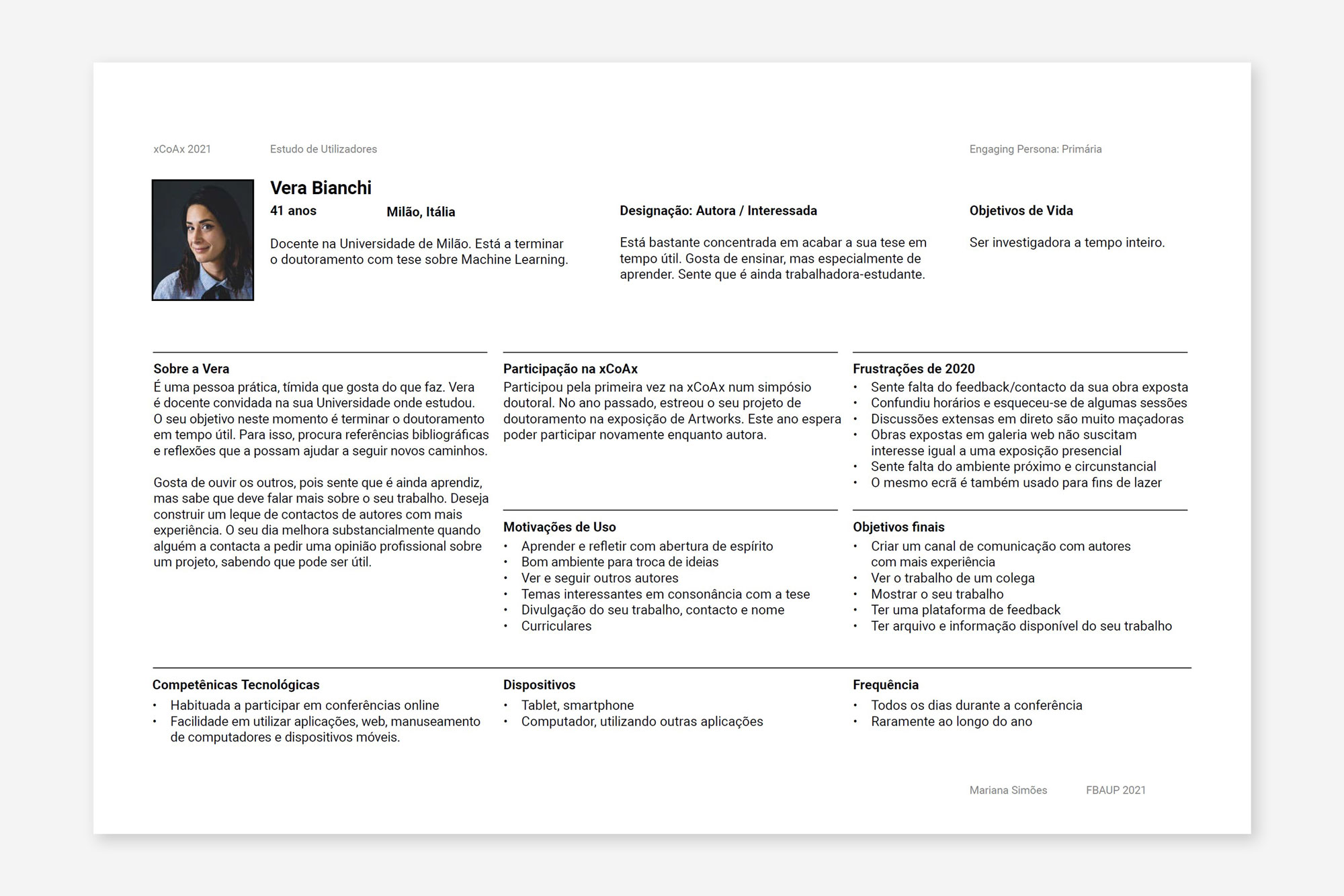
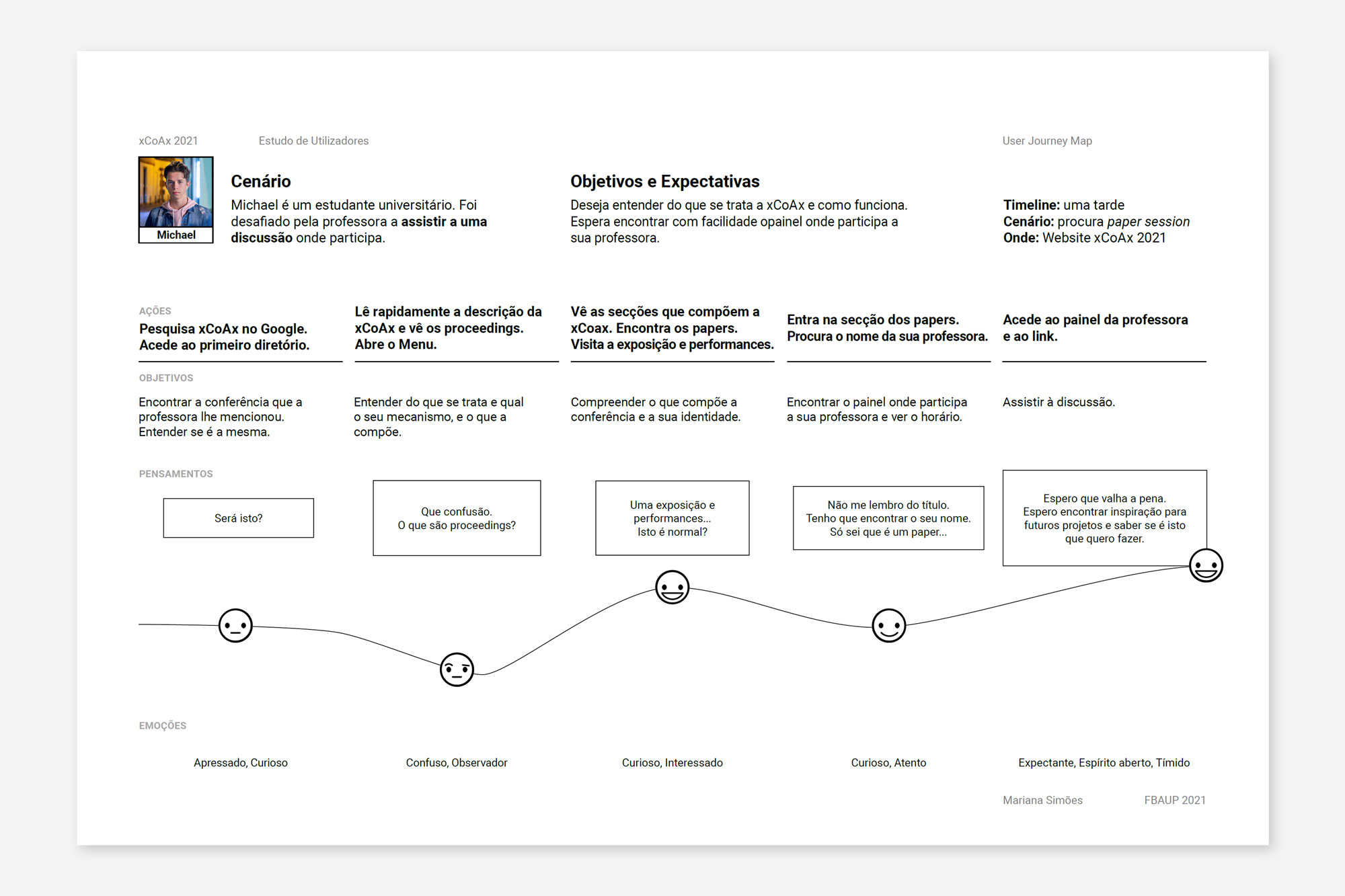
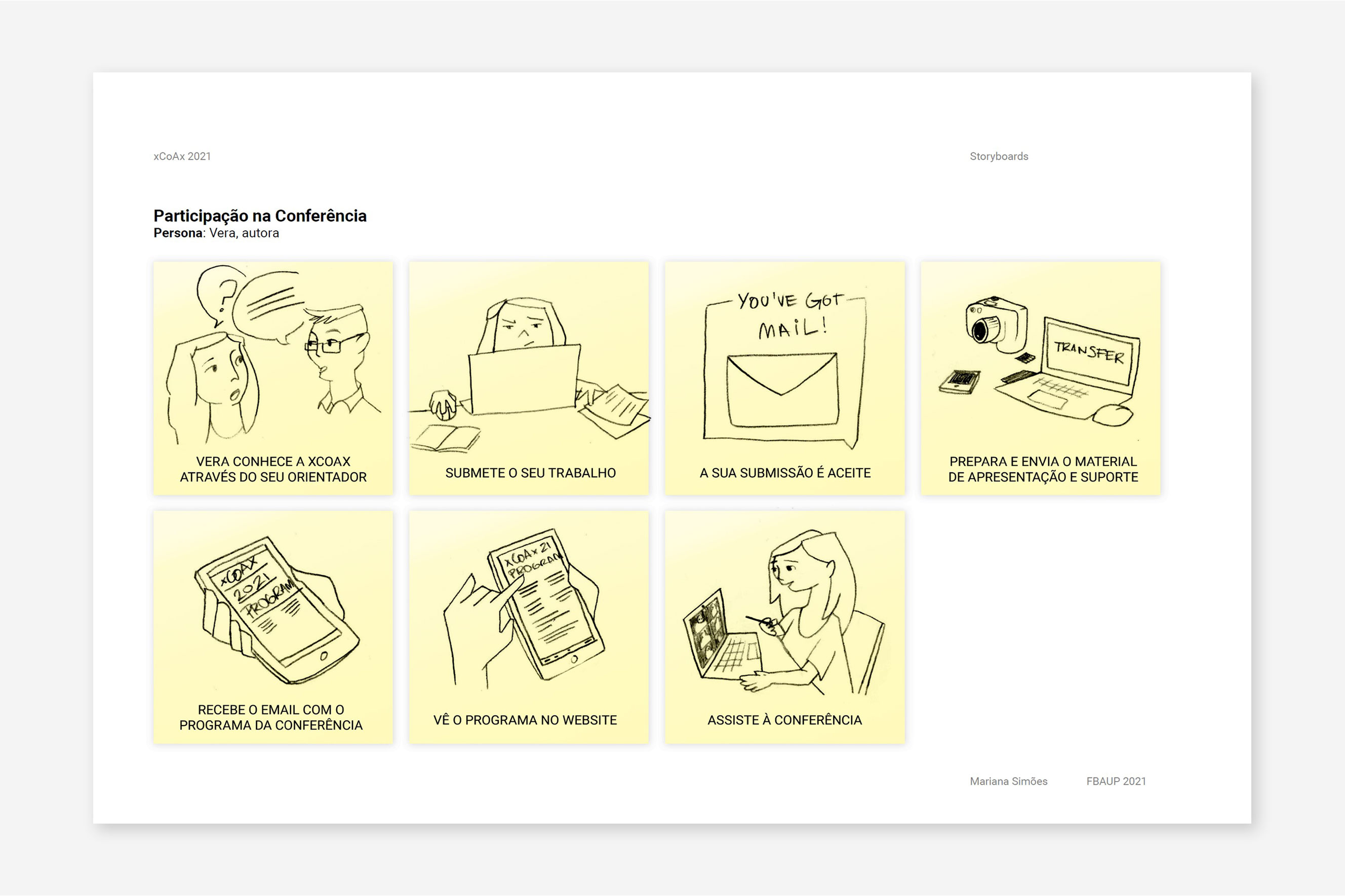
- personas and context scenarios;
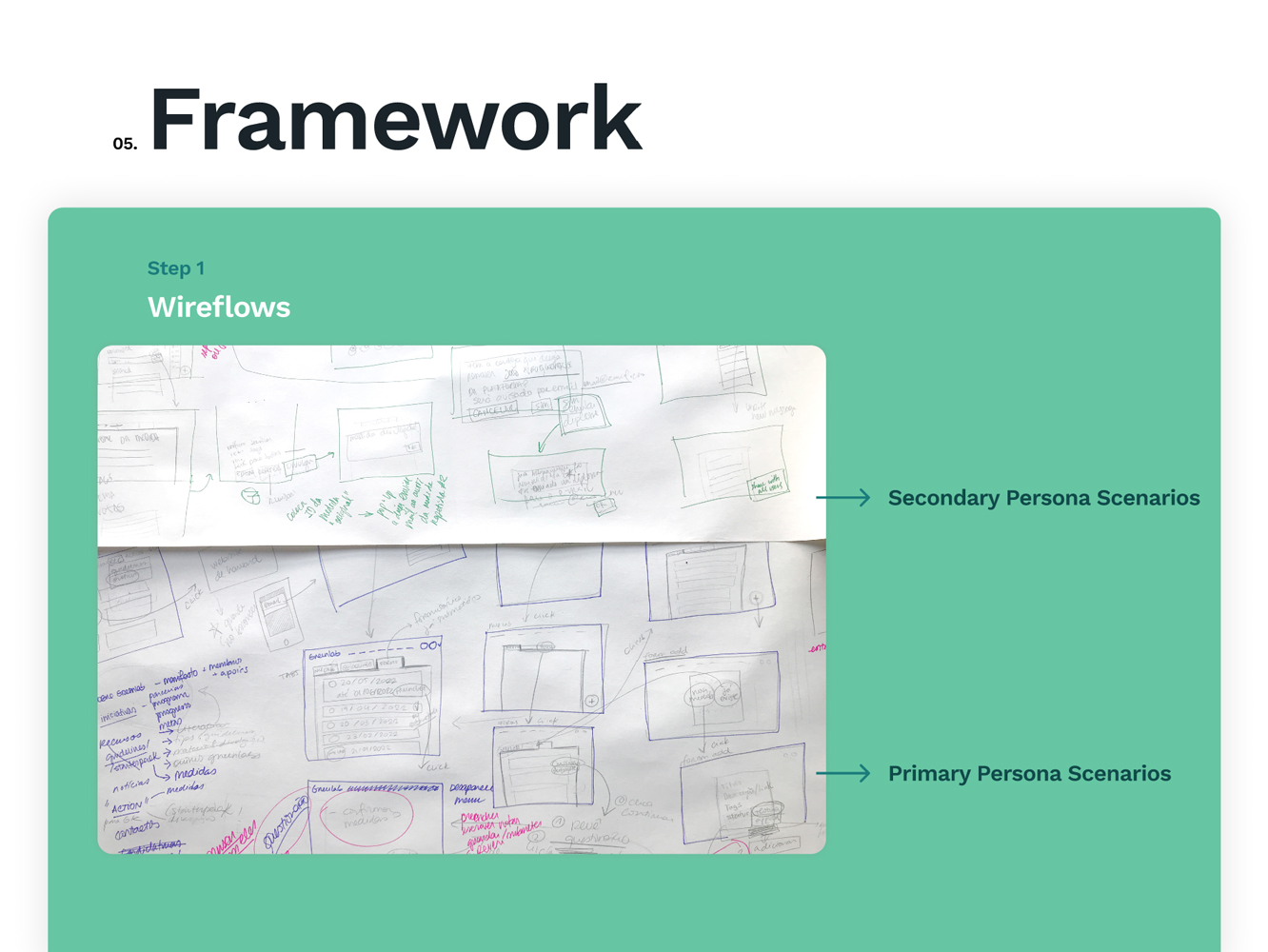
- wireflows and prototyping
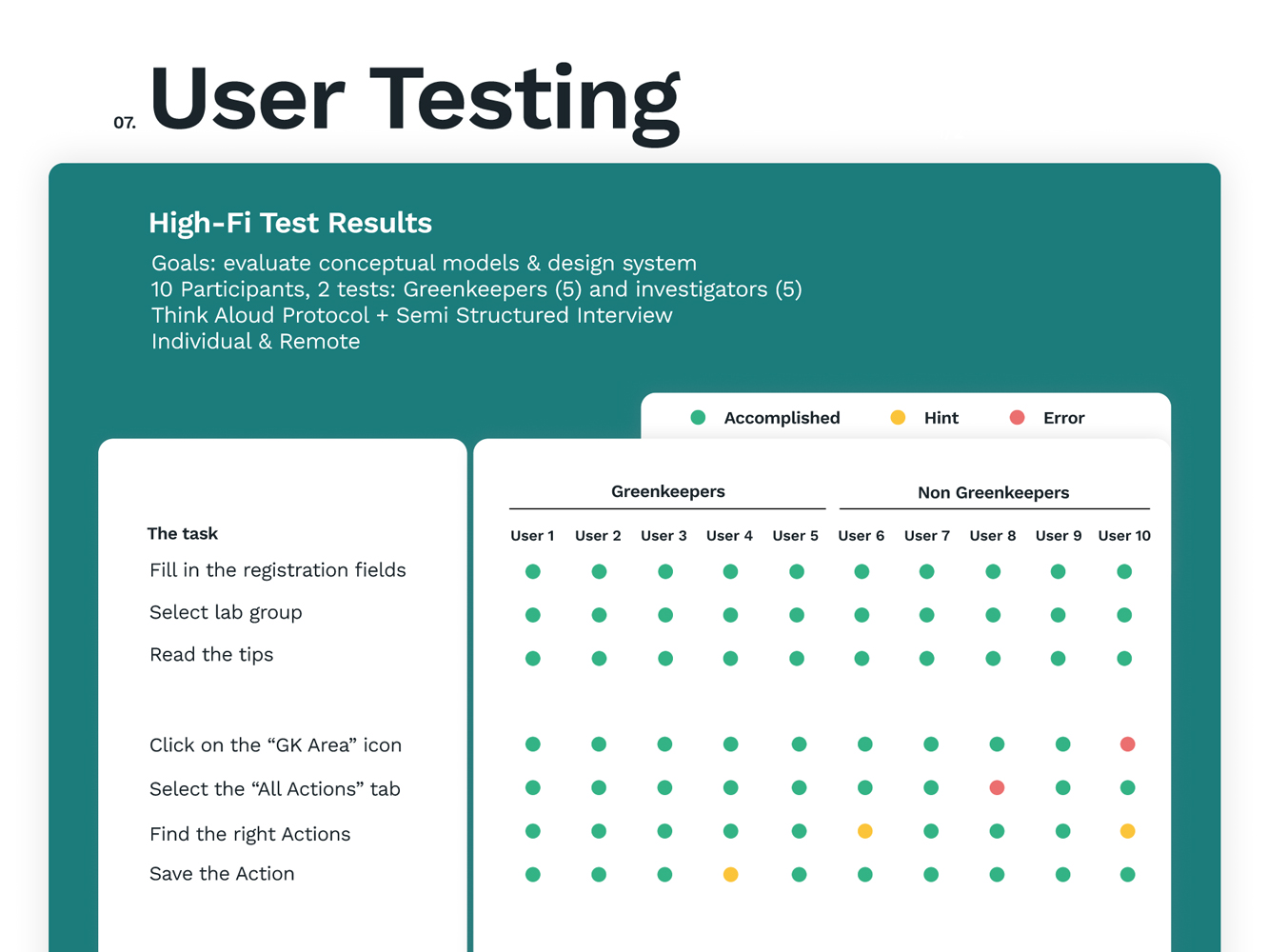
- usability testing (low-fi + high-fi).
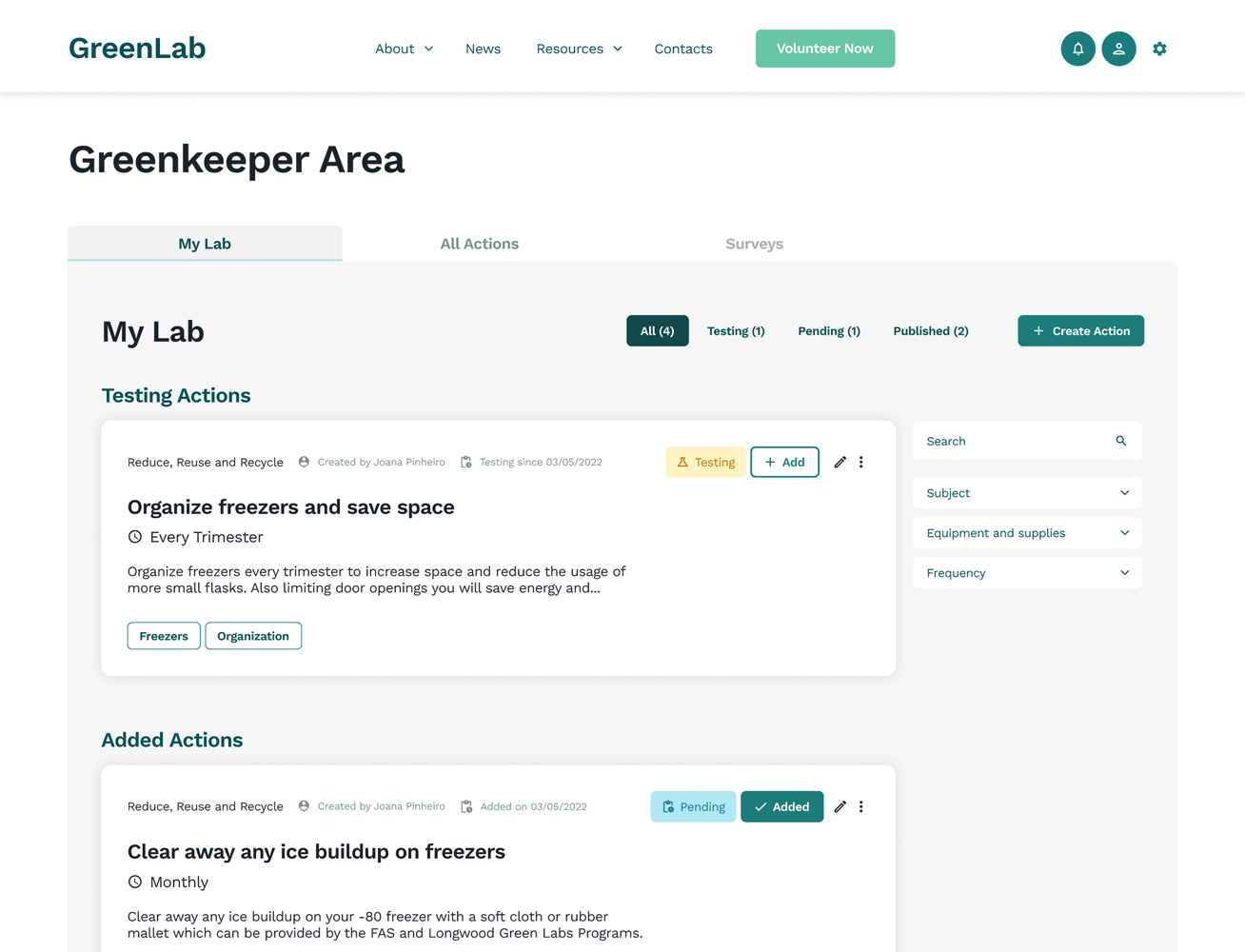
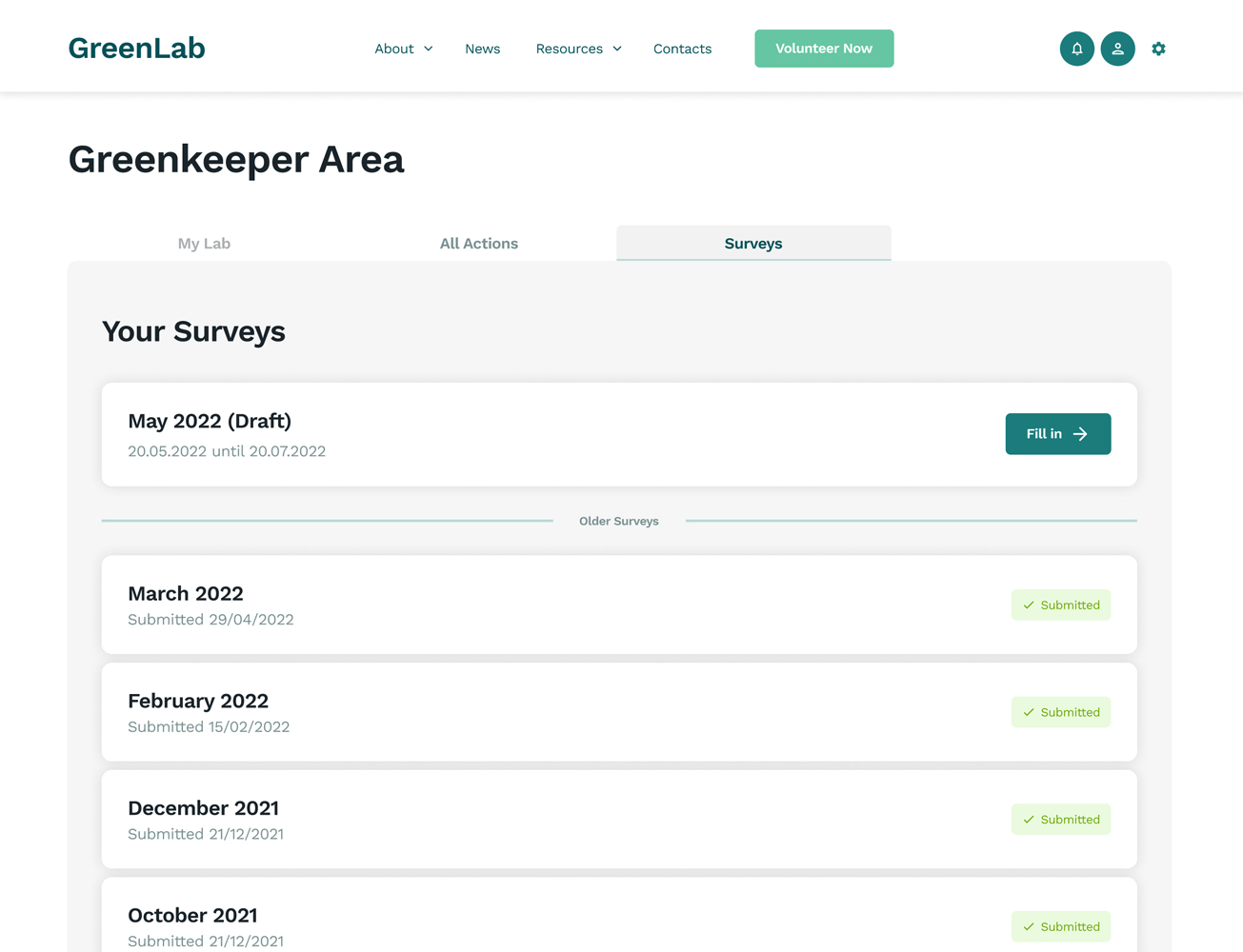
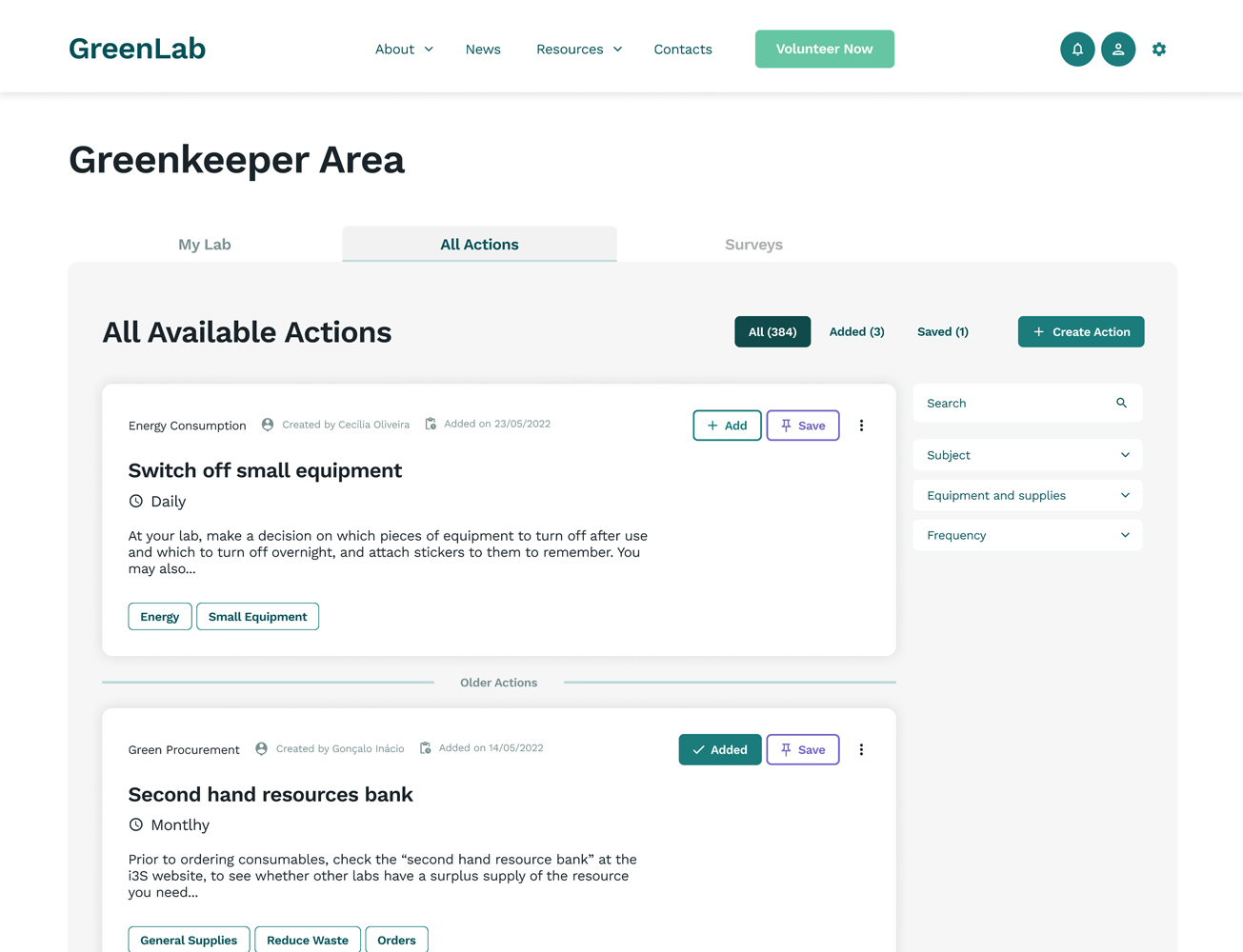
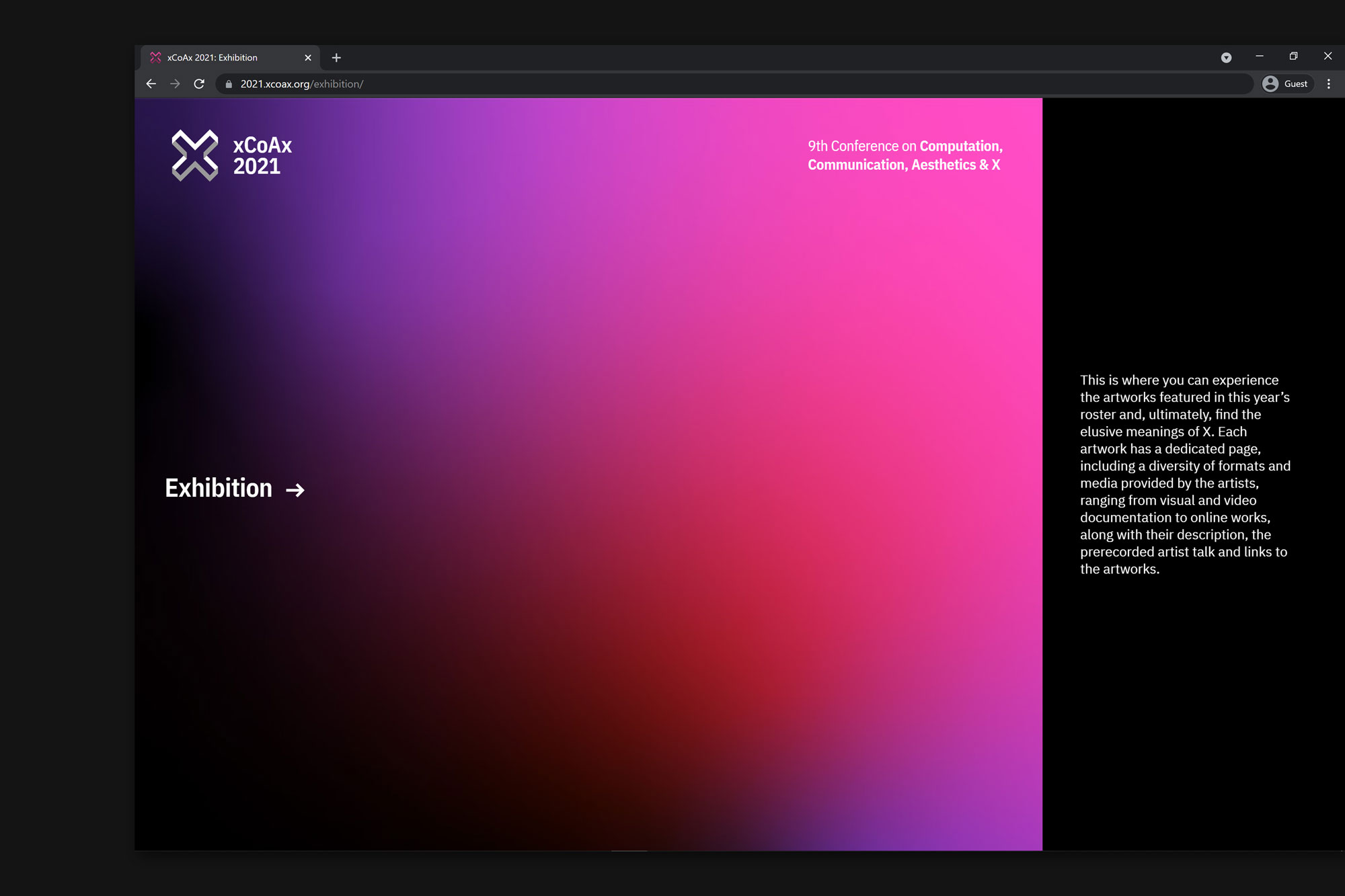
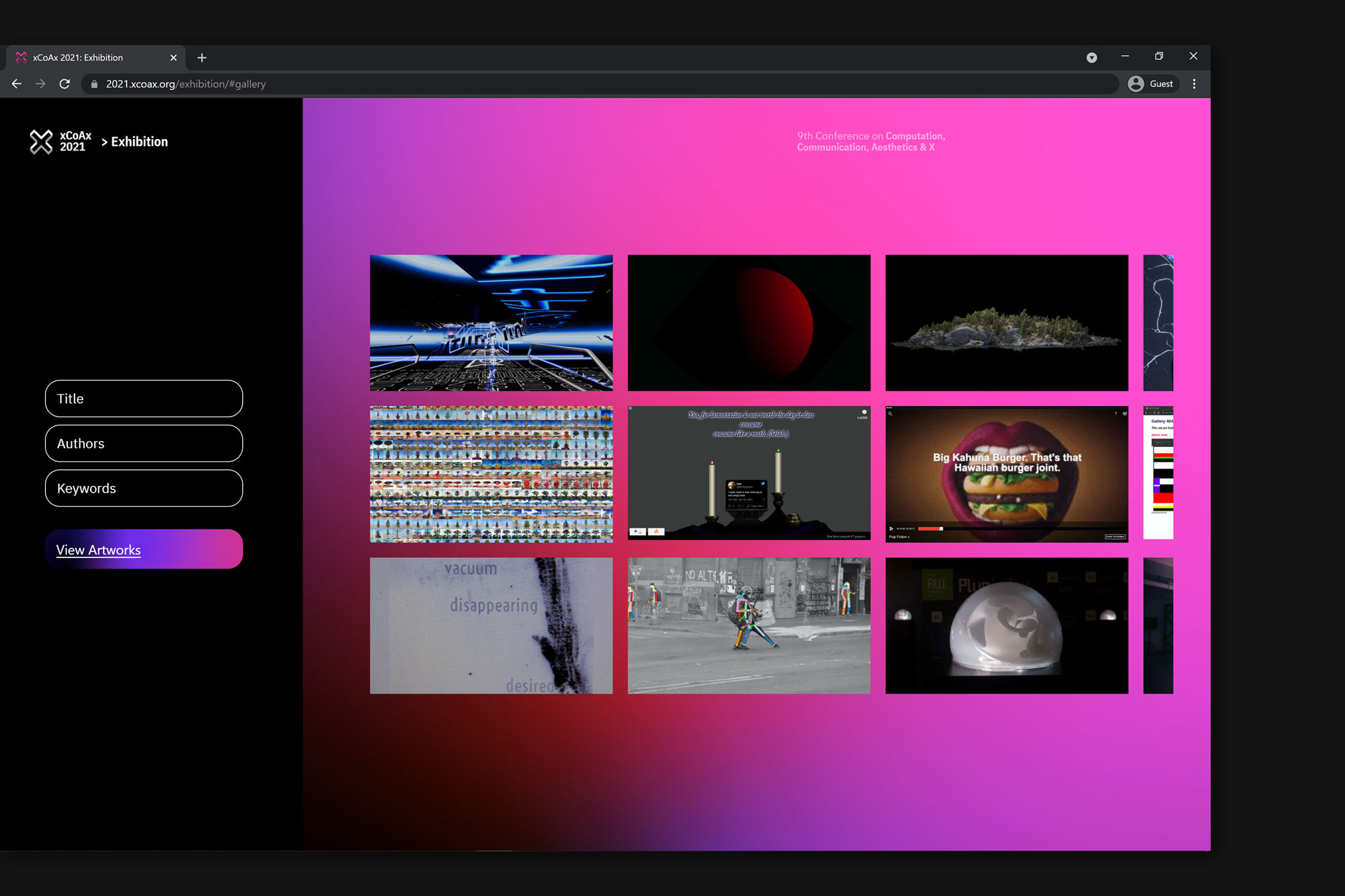
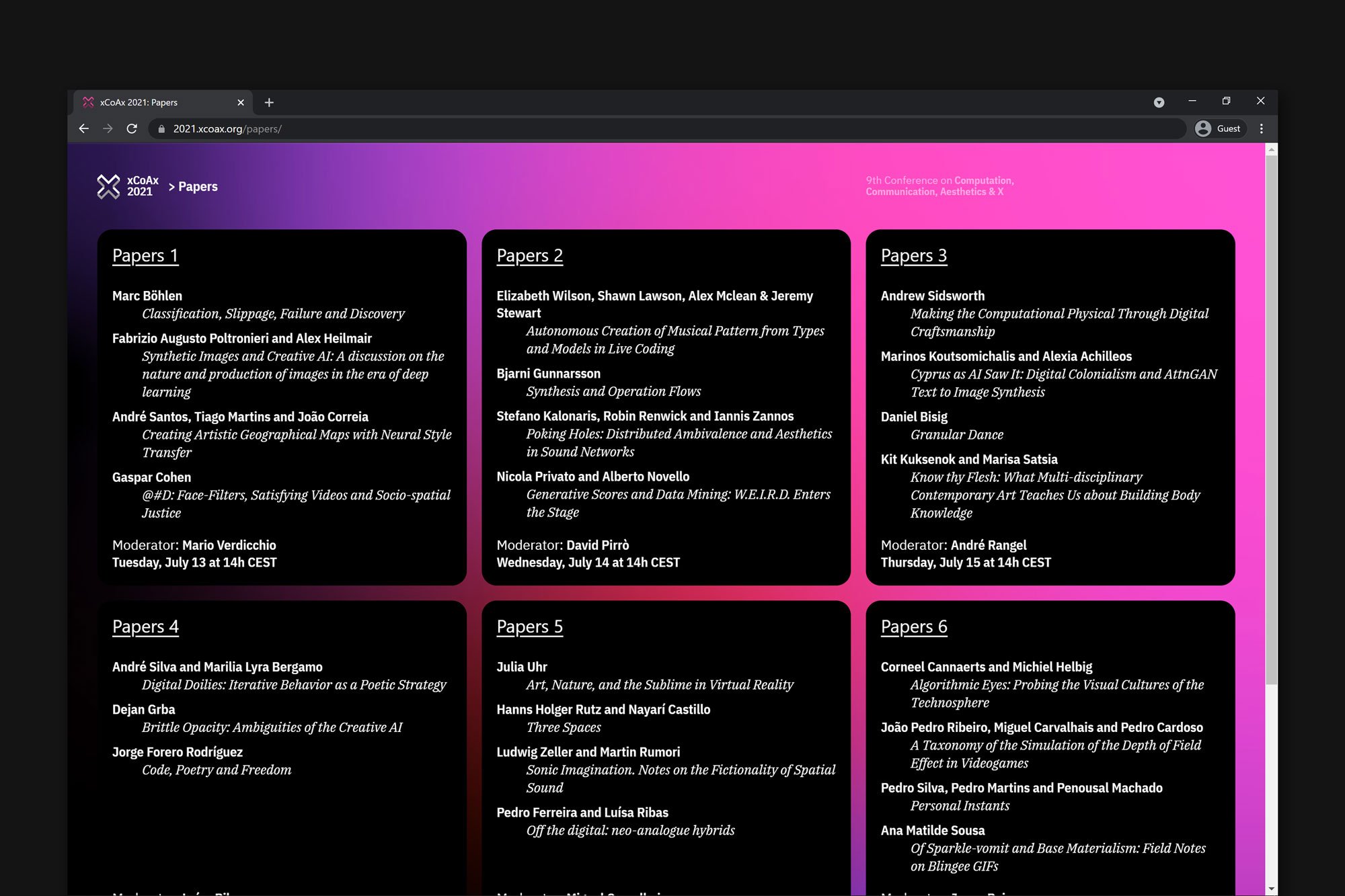
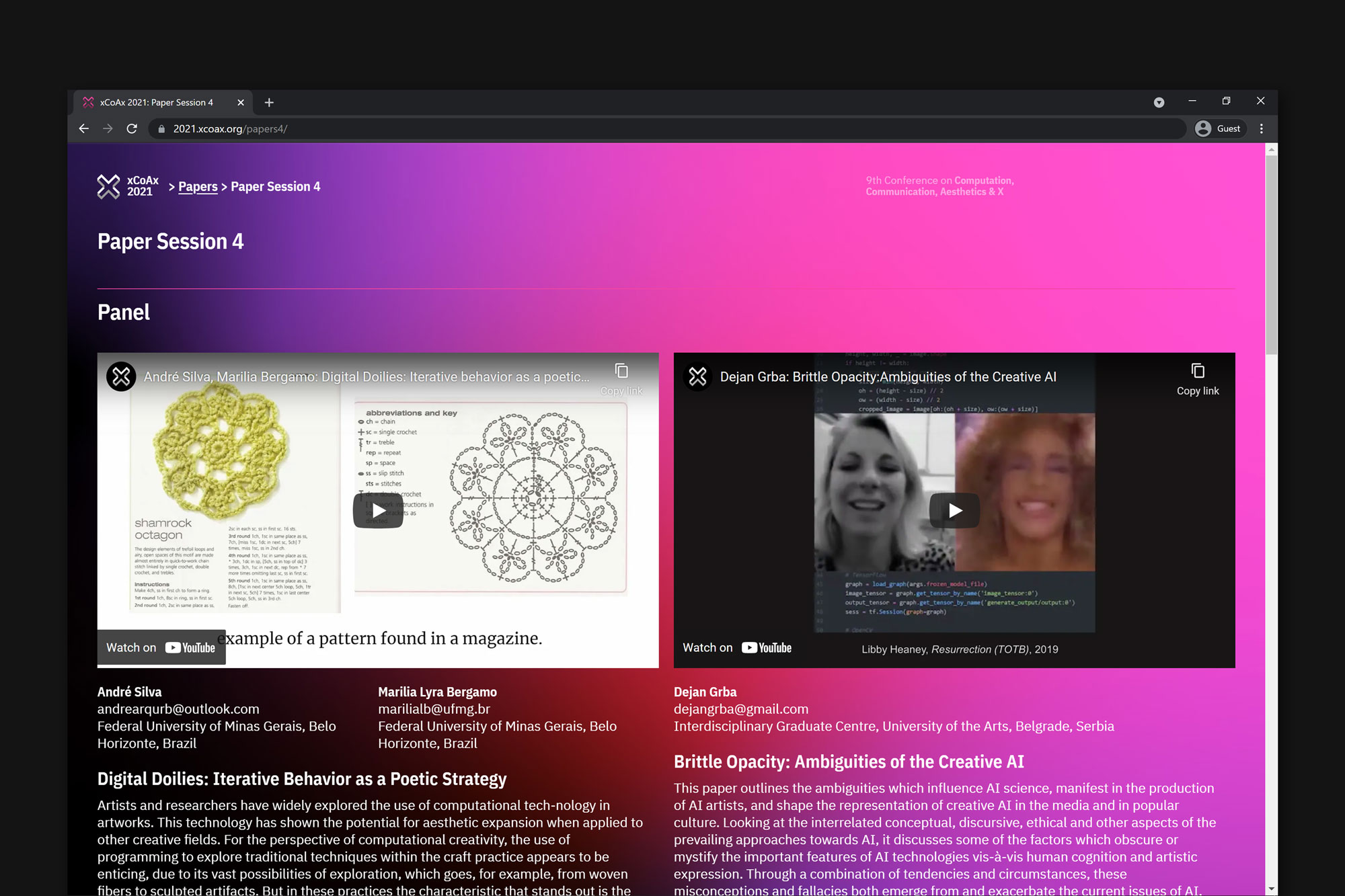
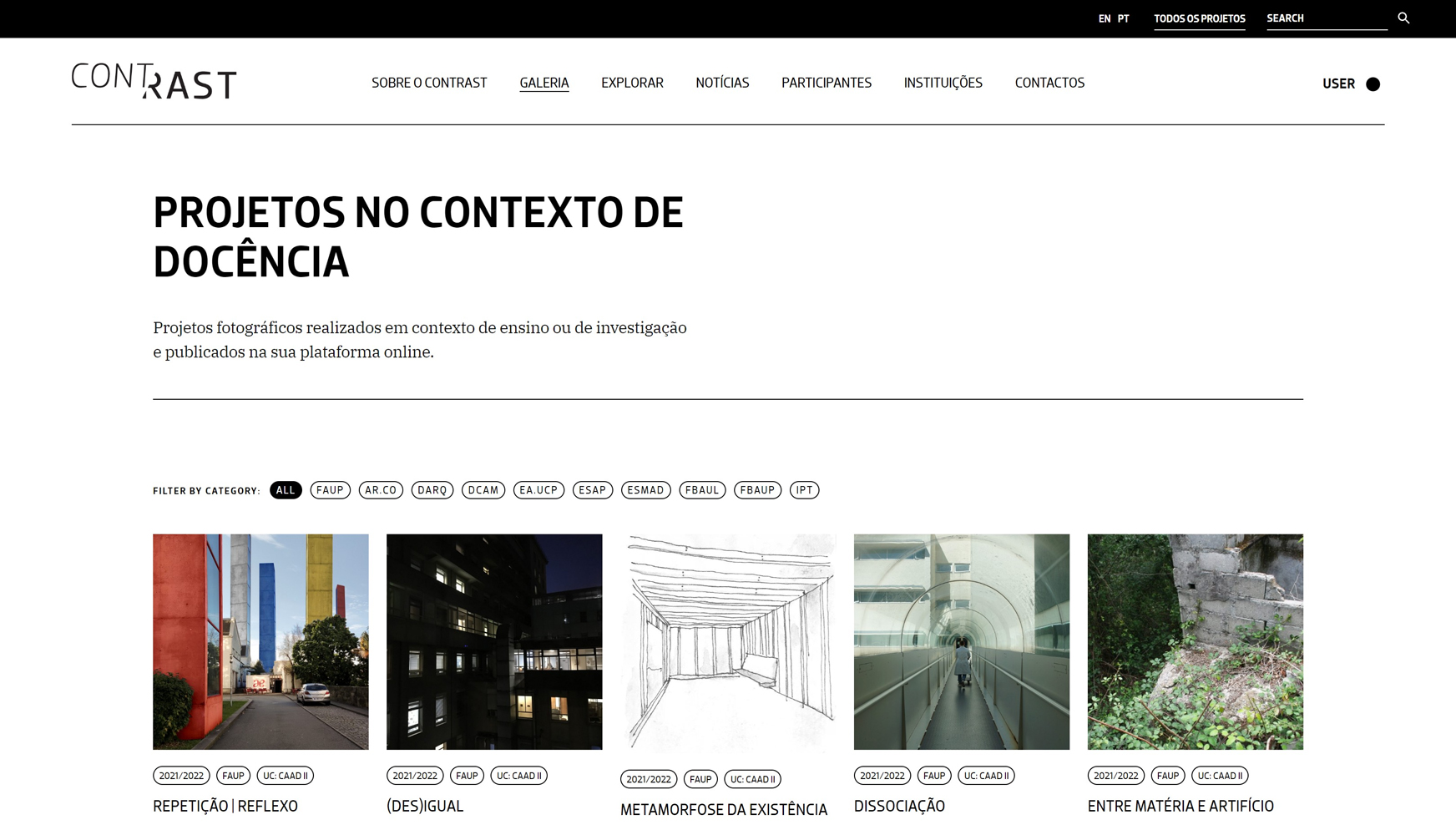
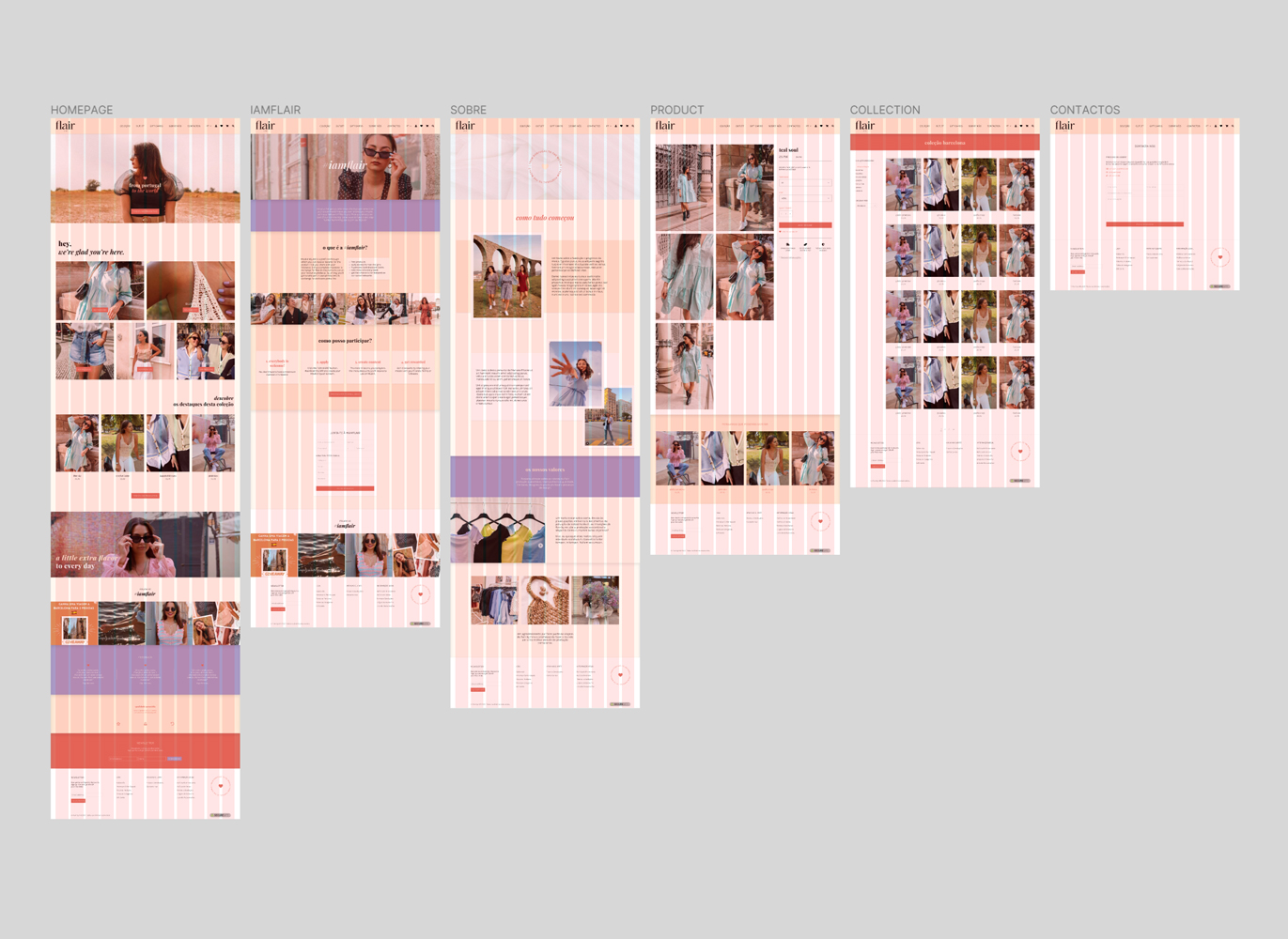
Platform Prototype
Project Presentation
Group Project for IxD Especialization Course: Catarina Rocha, Francisca André & Mariana Limões
Tools: Figma, FigJam and Zoom